Brackets Editor Debug
Debugging is one of the crucial parts of the Brackets code editor. Debugging of the issues is extremely easy in the Brackets code editor.
For example, the shortcut keys are not working in the Bracket code editor. Then find the exact issue by debugging the Bracket editor.
Simple Debugging –
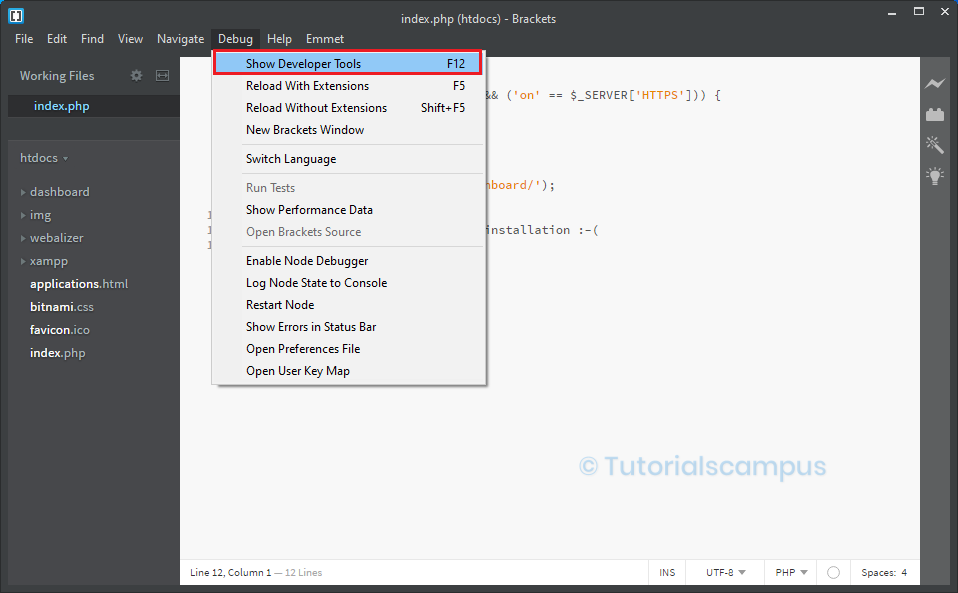
The chrome developer tools work by clicking the show developer tools in the Debug menu of Adobe Brackets.
Debug -> Show Developer Tools

After clicking on the Show Developer Tools, a new tab gets opened in the chrome with developer tools. After the new tab is opened, use the breakpoints, console.log(), etc., for debugging.
The caching option Should be disabled when the developer tools open for the first time. Otherwise, the reload option with the dev tools does not reflect the new changes.
First, open the developer tools and then give the breakpoints to the code. Then click on the Debug and click on the Reload Brackets to debug the code that runs when the brackets are launched. The developer tools can remember the breakpoints after reloading.
Brackets Help –
Brackets editor code consists of issues (bugs). The problem can be dependent on anything in the editor. Some of the critical issues are,
- Installing Brackets
- Issues on page loading.
- The bracket editor is running slowly.
- Live preview is not working.
- Issue with the extensions.
- problems with the local server.
The Brackets editor can also provide support to the user.
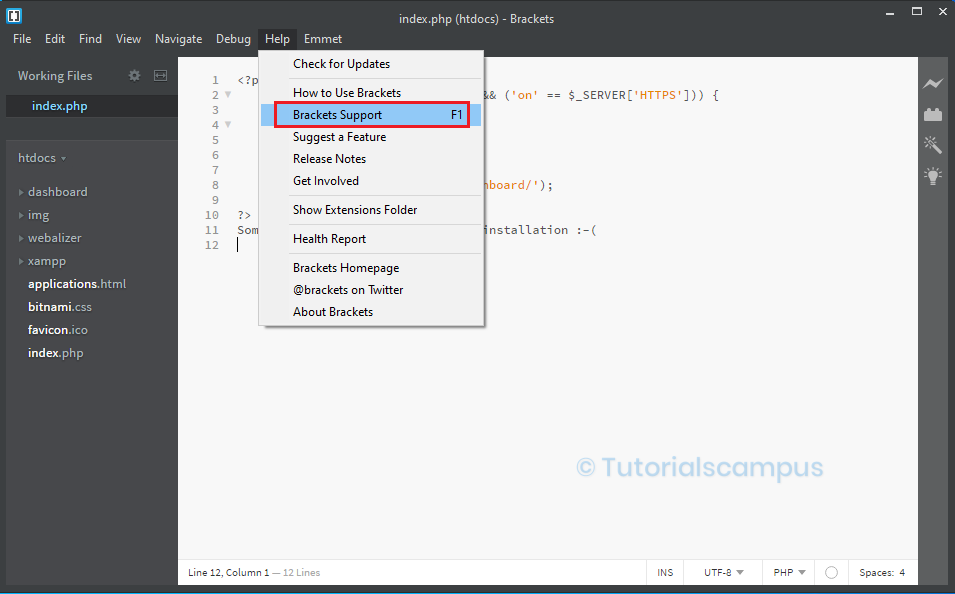
For any help related to brackets, go to the Help menu and then click on the Brackets support or use the shortcut key F1.
Help ->Brackets support
It navigates to the github page https://github.com/adobe/brackets/wiki/Troubleshooting .

Debug issues in Brackets –
Sometimes, the issues showing in the console are not real issues and might be due to the existing extensions. So check the console showing any issues(typically shows in red color). If yes, find the extension causing the issue.
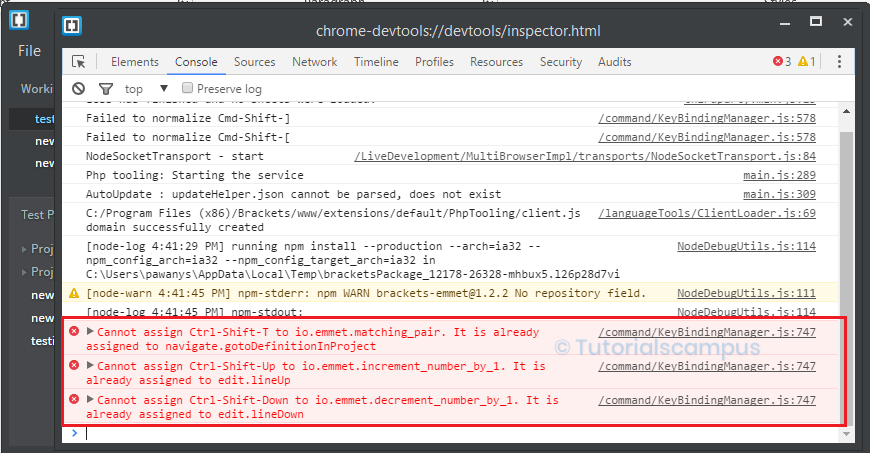
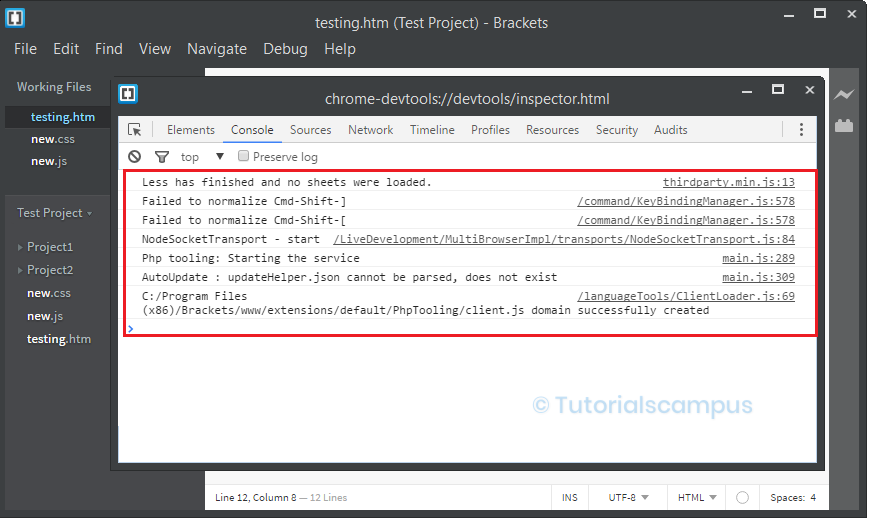
Let us assume there are some errors in the console, as shown below.

In the above case, it is clearly showing the Emmet extension is causing the issue.
Remove the extension and refresh the console to see the issues are fixed or not.


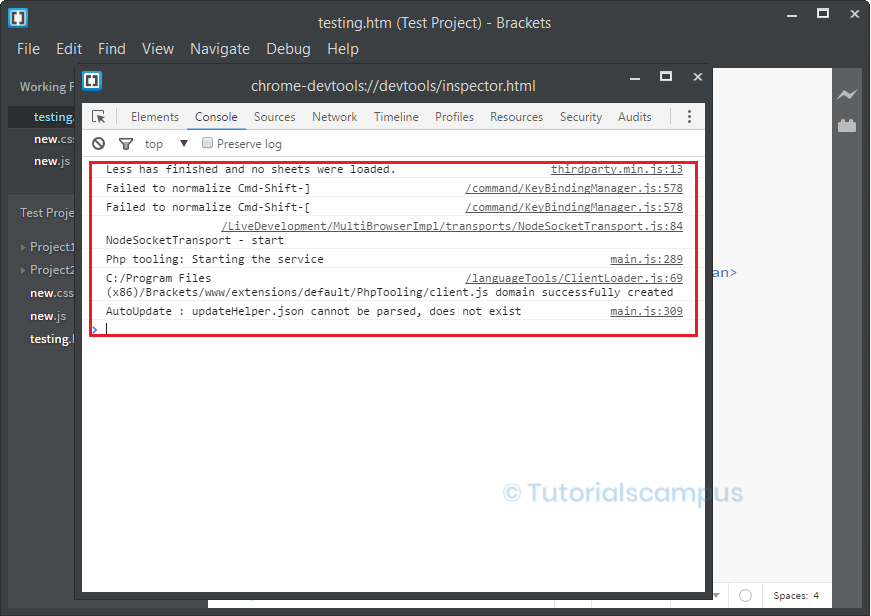
As we see, there are no issues in the console, and removing the Emmet extension resolves the issue.
Assume still the issue is not resolved, then disable the extensions one by one and see the issues are resolved or not.
Let us take the above issue as an example. In this case, we will Disable the extension without removing it.
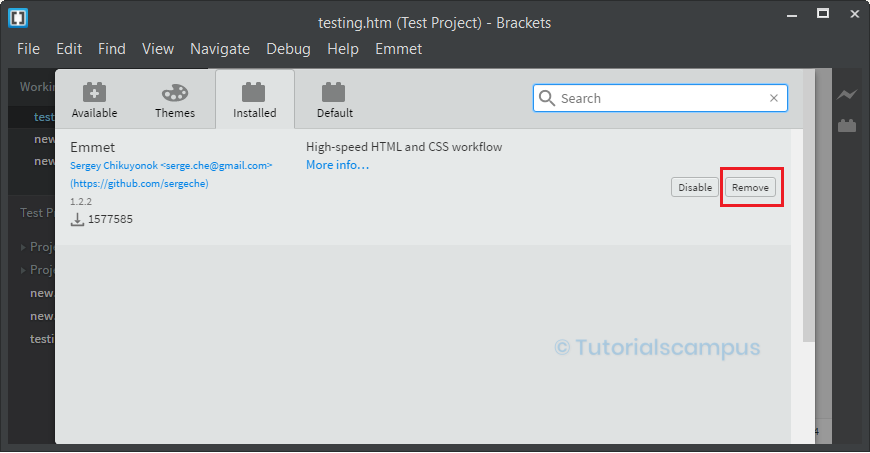
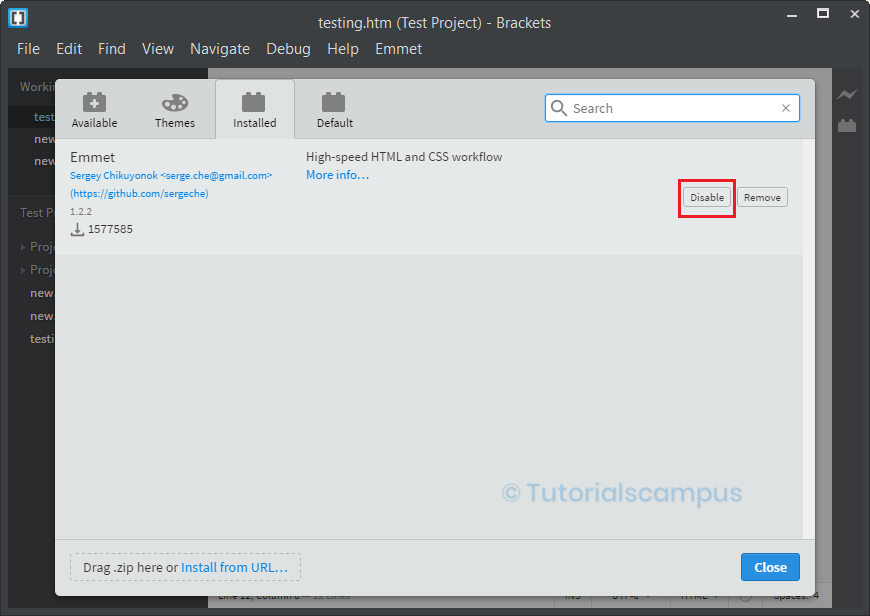
Debug-5a.pngTo do that, go to the Extension Manager and click on "Disable" for the respective extensions.

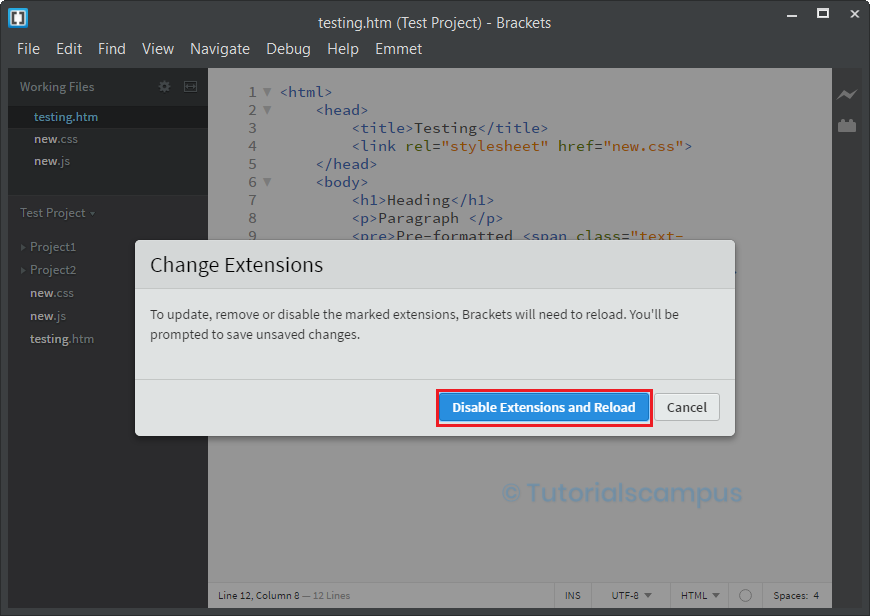
Click on "Disable the extension and click on reload" to continue further.


As we see, there are no issues in the console, and now remove the disabled extension to remove the issue permanently.
Brackets preferences –
The Brackets code editor consists of its own preferences file.
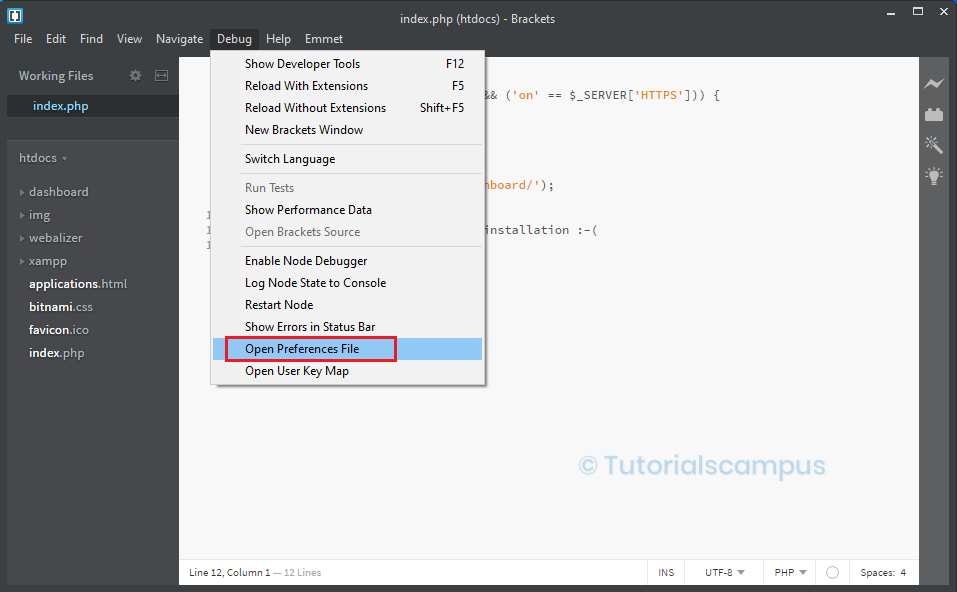
To open the preferences file, go to Debug menu and click on the Open Preferences File.
Debug -> Open Preferences File.

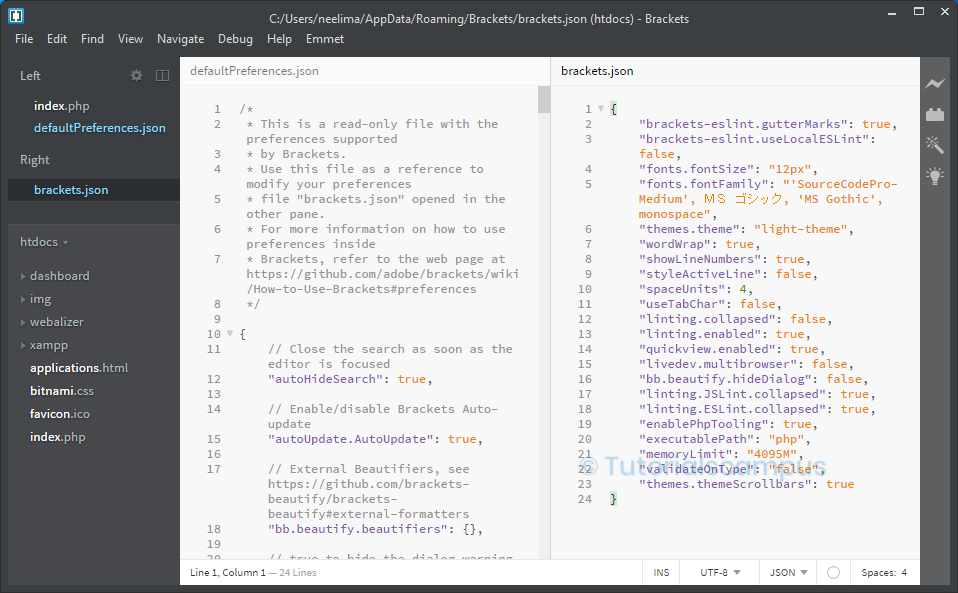
This process opens the preferences file brackets.json that consists of the current preferences.

The brackets.json file is used to modify any property value, add any property value, or remove any property value. Modifying the values in the brackets.json file leads to changing the settings in the Brackets Text editor. So, use the brackets.json file to modify personal preferences.
Edit the preferences file –
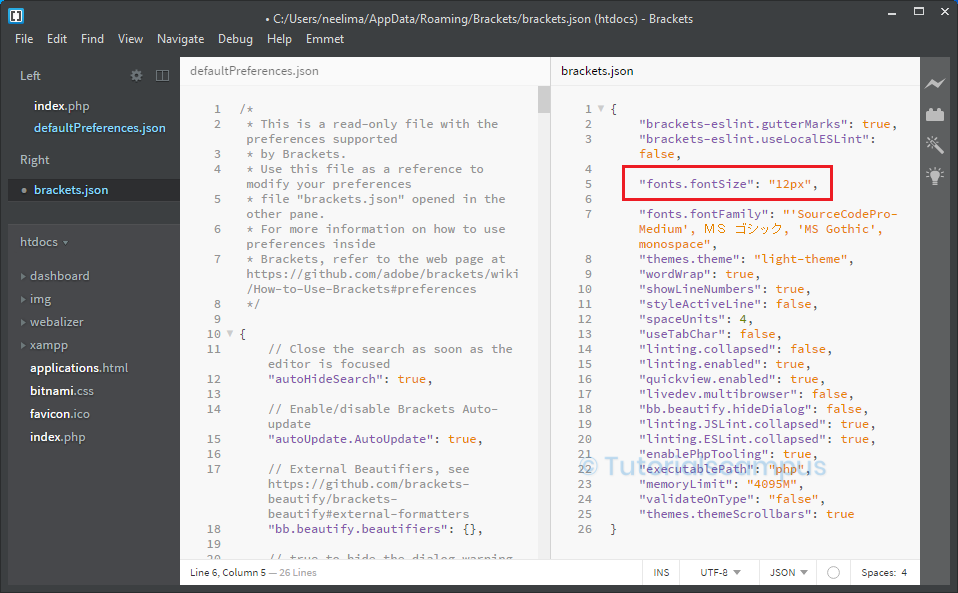
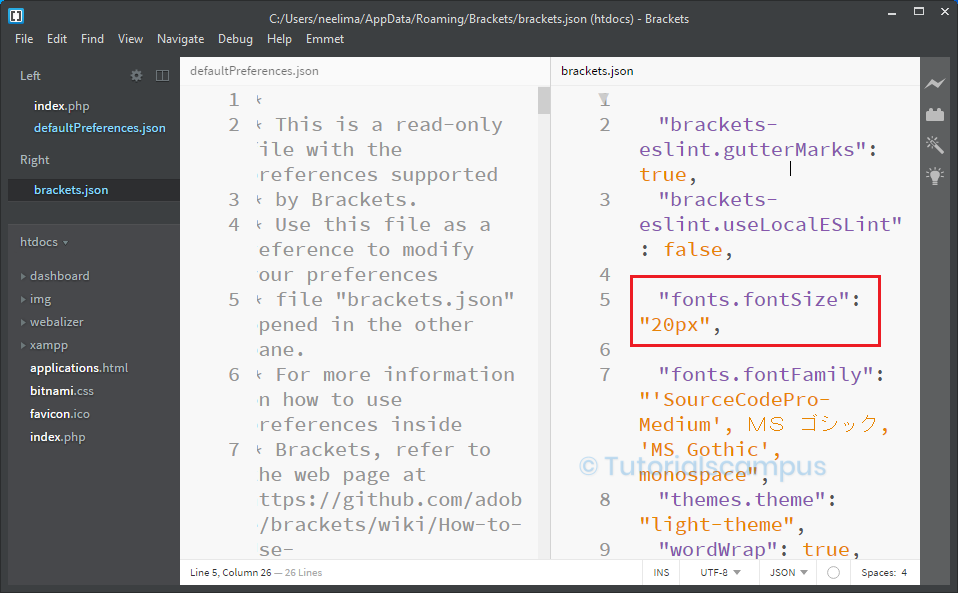
In the brackets.json file, change the "fonts.fontSize": "12px" to "fonts.fontSize": "20px" and then save the file. Here in the brackets the font size is changed.


In the same way, we can change the other preferences also.
Create custom preferences file –
Sometimes there is a requirement to create our custom preferences. This custom preference is based upon the need of the project. First, create the new custom preference file as ".brackets.json". It is essential to place the dot (.) in front of the brackets word to create the new file.
After creating the new file, add the user-related preferences and the project-related preference. Any changes in the new file, i.e., ".brackets.json," will reflect the default file, i.e., "brackets,json".
Create your own custom keys –
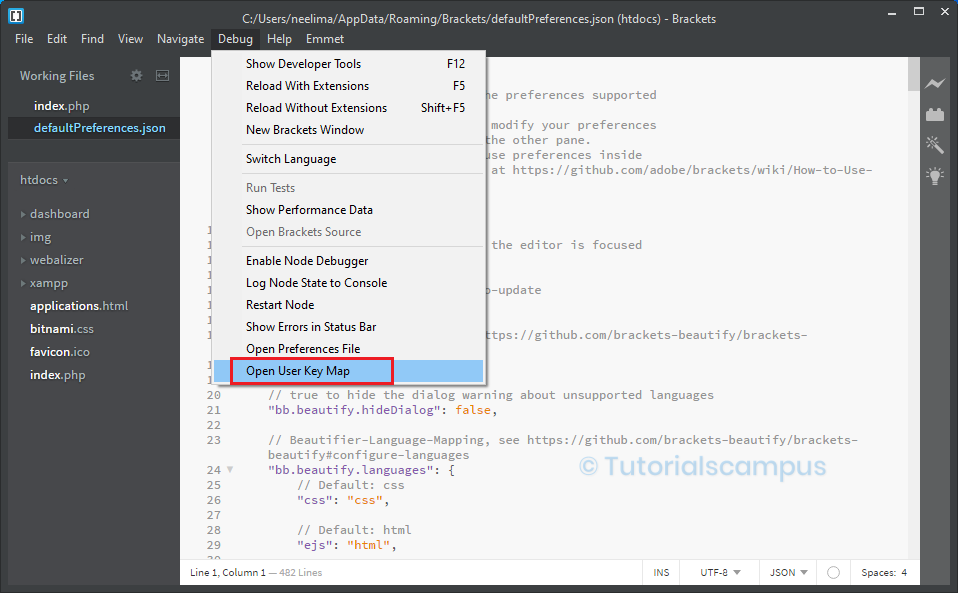
In the Brackets code editor, a unique option is helpful for creating our custom keys. To create our custom keys, go to Debug menu and click on the Open User Key Map.
Debug -> Open User Key Map.

While creating the own custom keys, there are some exceptions. The exceptions are mainly about using special commands and reserved words because we cannot override them.

If there is a need to know more about the 'Brackets open user key map'.
Sometimes we might need to add the key value for the Quick Docs. To do that, go to the full command list and search for the command ID for "Quick Docs".
Full command list link: https://github.com/adobe/brackets/blob/master/src/command/Commands.js
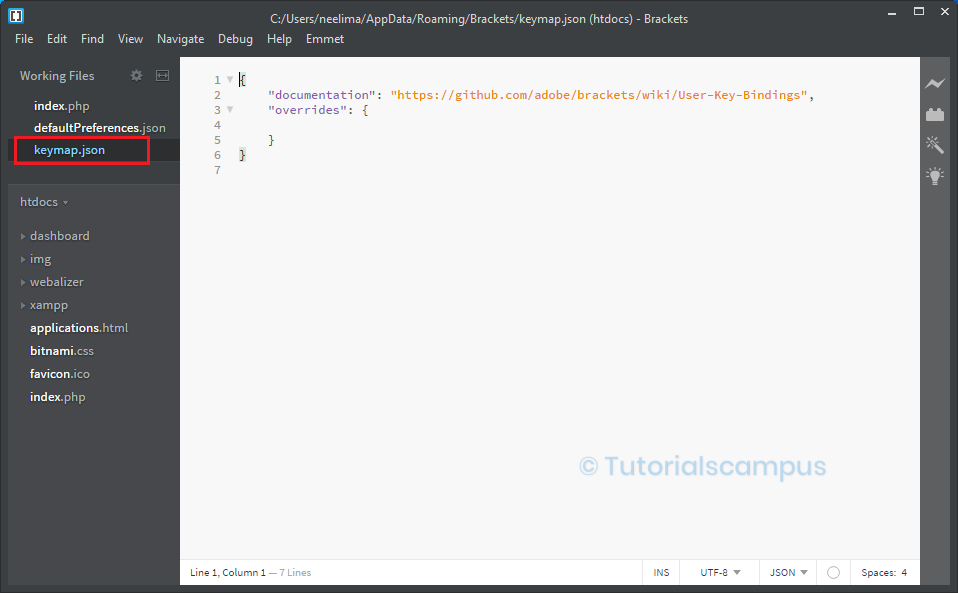
The command ID for the Quick Docs is navigate.toggleQuickDocs. Here we can add a key to add the key value for this command ID. This process can be done in the user key map file, i.e., keymap.json.
Format –
{
"overrides":{
"F1": "navigate.toggleQuickDocs"
}
}
