Brackets Editor Live Preview
The Live Preview option is a wonderful option that allows us to instantly preview the file changes in a web browser.

Live Preview option initially worked on Chrome browser only. However, Brackets in later releases allows this feature works on all most all browsers.
Shortcuts - Ctrl + Alt + P (Windows) Cmd + Alt + P (Mac)
Once this feature is enabled, the modifications will get visible instantly in the browser even if the changes are not saved.
How to enable Live Preview?
There are two ways to enable the Live Preview feature -
- Menu path - File -> Live Preview.
- Shortcut keys shown above.
- Shortcut icon on right sidebar.

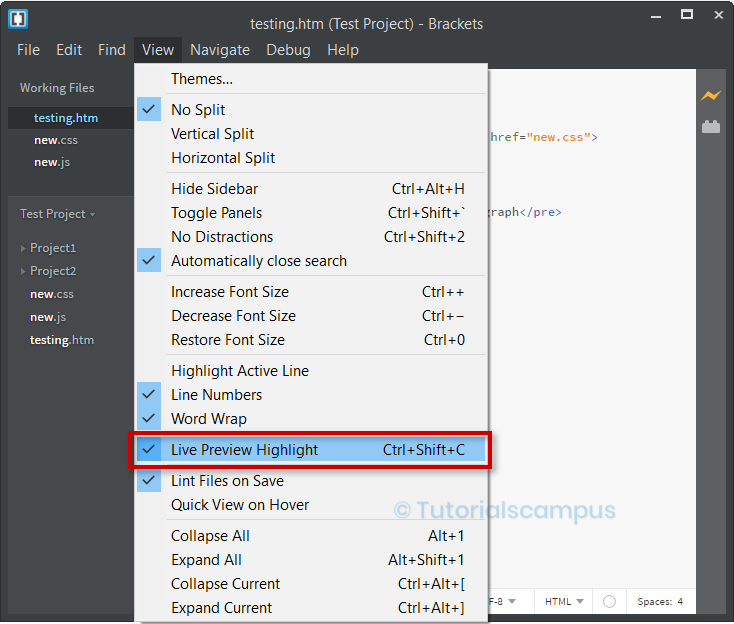
Live Preview highlight -
Brackets Live Preview highlight features enables the highlighting the cursor placed tag on the browser.
This feature is highly useful feature that can be used to resolve the alignment, layout and outline issues.
Menu path - View -> Live Preview Highlight.

Shortcuts - Ctrl + Alt + C (Windows) Cmd + Alt + C (Mac)
To select/deselect this feature, "Live Preview" should be active first.
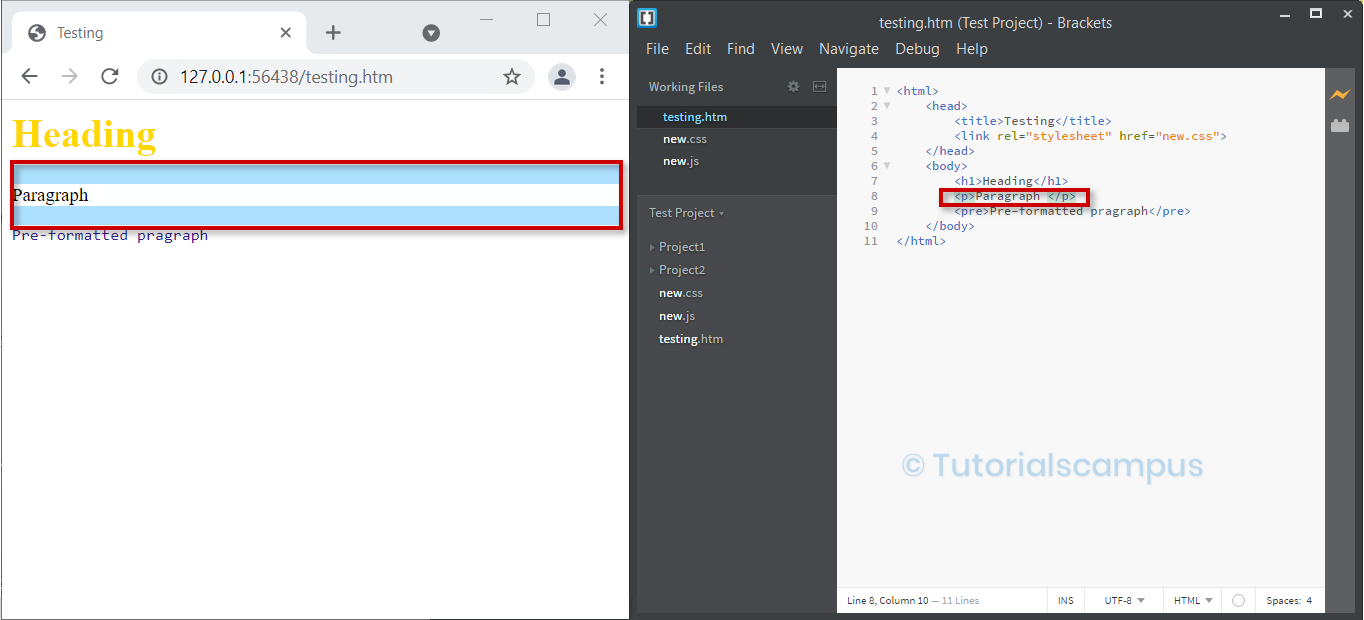
let us undestand the concept clearly using simple example. If we place the cursor on the <html> tag, it hightlights the entire webpage body includes scroll down navigation also.
If we place the cursor on <body> tag, it highlights the entire webpage body except the scroll down navigation. Similarly, if we place the cursor any tag, the tag highlighted on the browser.
We will place the cursor on <p> tag, the "Live Preview Highlight" highlights the <p> tag in the browser as shown below -

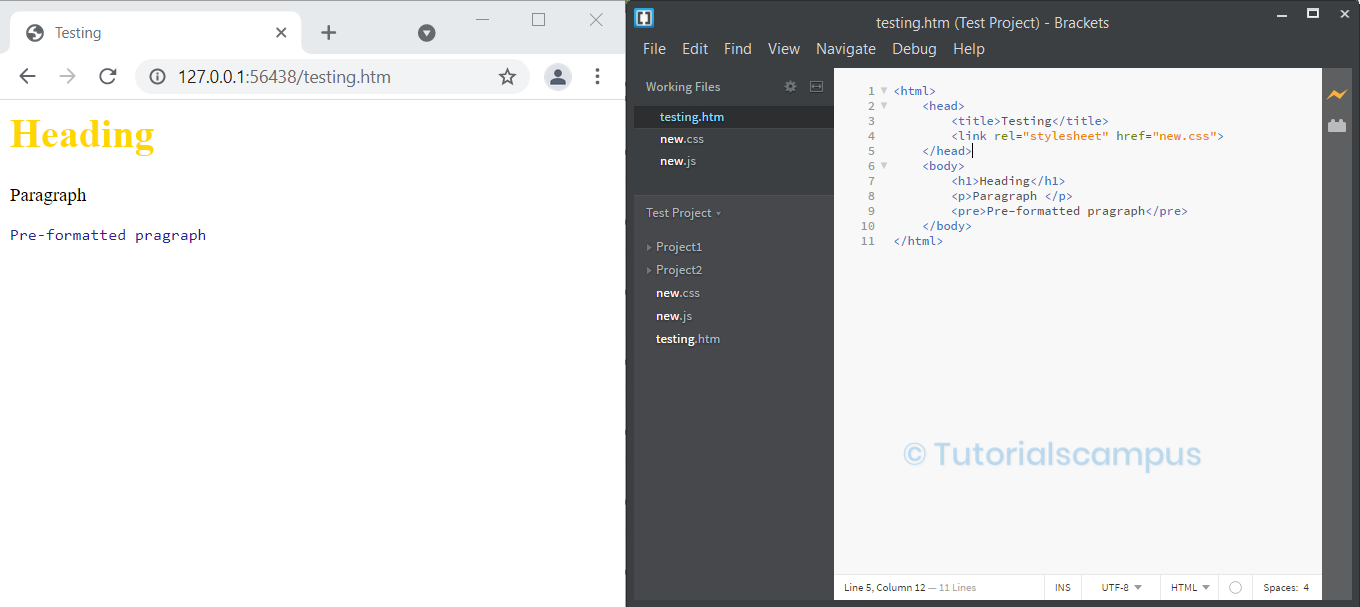
Chrome by default -
The live preview default browser is Chrome. When the modifications happened in the editor, they can be automatically visible in Chrome. Sometimes a prompt appears with a message that the Brackets need to restart the chrome in remote debugging mode. Click on the OK button to open the page again in chrome.
Other Browsers -
Brackets latest versions allow seeing the Live Preview in other browsers like safari, firefox, etc. However, the desired browser should be set as the default browser in the operating system.
To enable Live Preview in other browsers, navigate to below path -
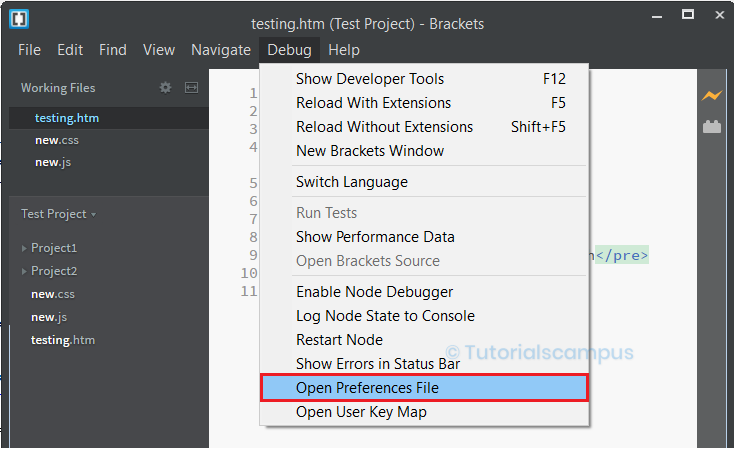
Menu path - Debug Menu -> Open Preferences File

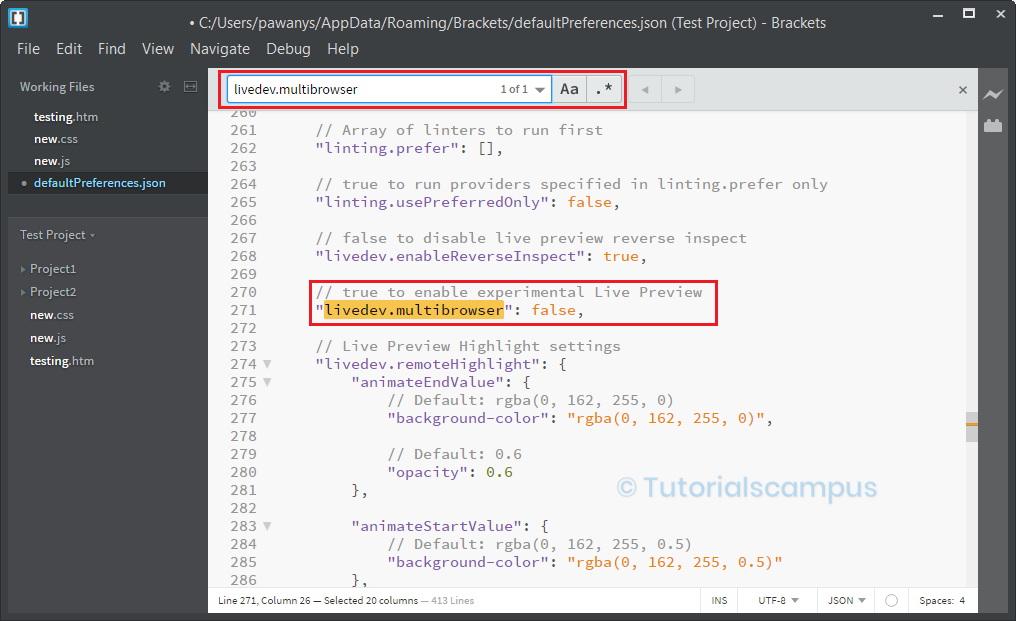
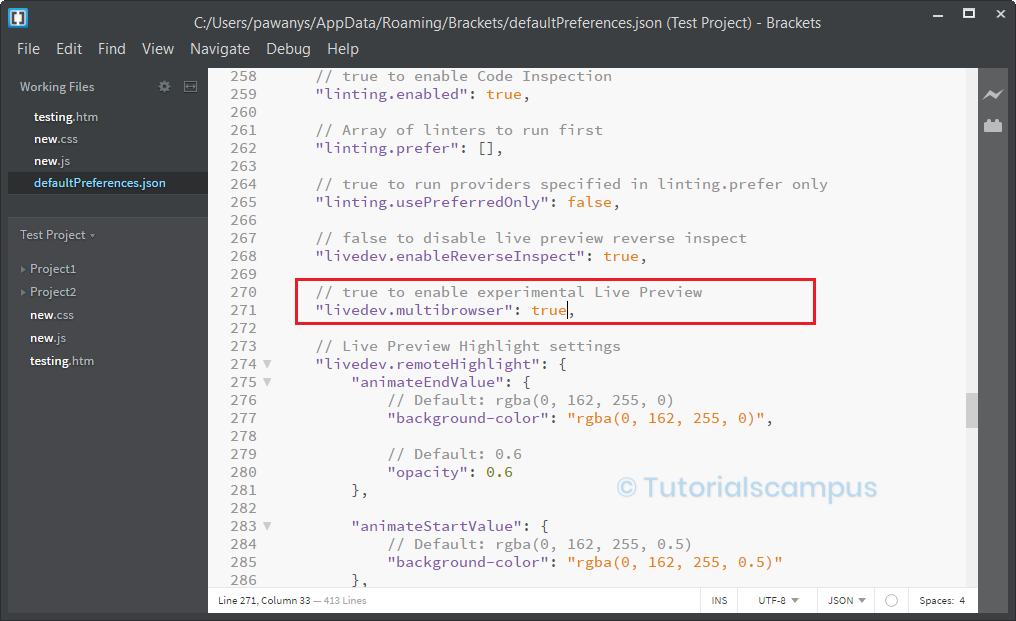
In the defaultPreferences.json file, find for the "livedev.multibrowser and change it to true.
"livedev.multibrowser":true,

After inserting the above code -
- Save the file.
- Restart the brackets editor.
- Open the HTML file and click on the live preview, and the live preview is opened in the default browser.
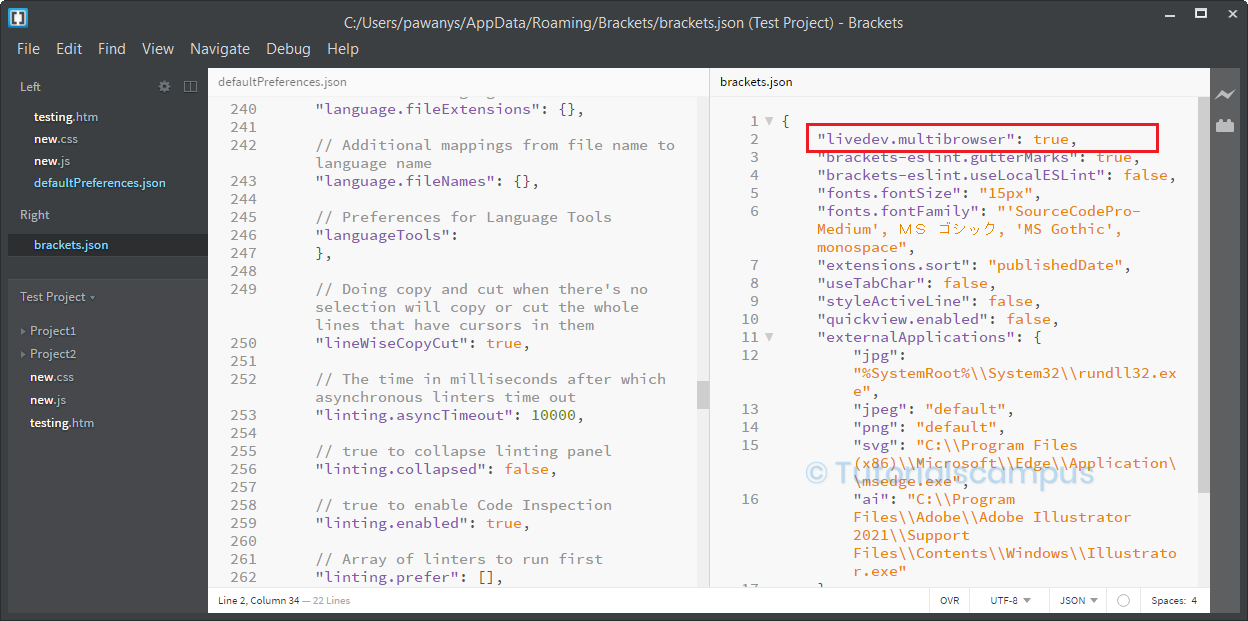
If the above process is not working, use the same code pasted in brackets.json file and save it.

Local Host URL -
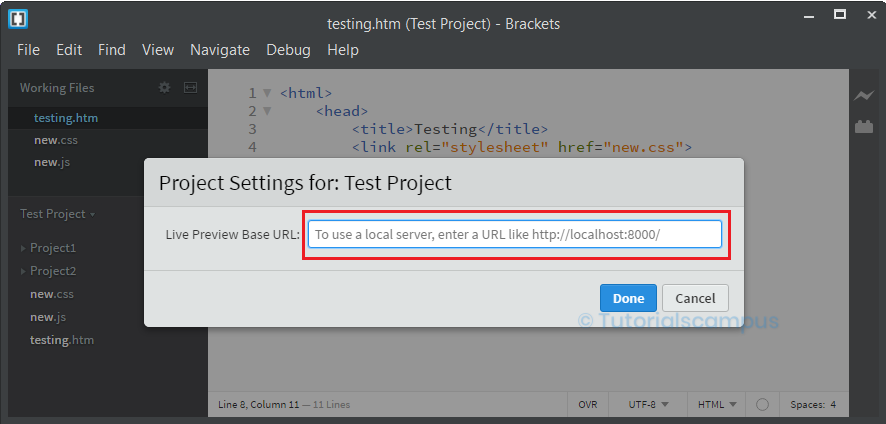
By default, Brackets editor creates a localhost and uses the same in Live Preview as discussed above.
However in special scenarios like PHP, we need to provide the local URL.
Menu path - File -> Project Settings...